前言
CSS 中 display 可配置的值可见 -> w3school。
这里主要介绍一下常见的几种布局设置。
flex 弹性布局
支持 ie10+;
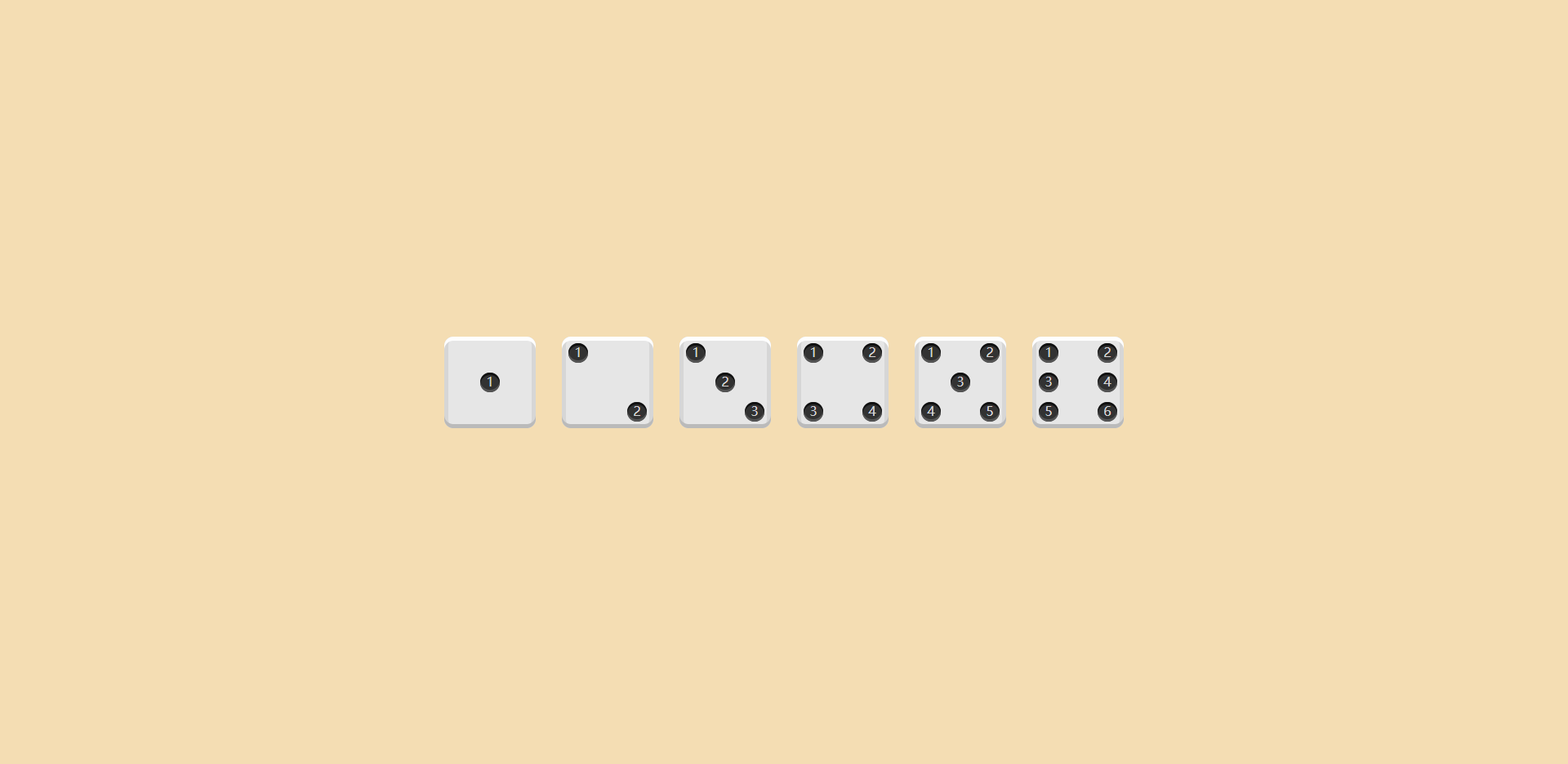
以一个筛子为例,代码如下:
1 |
|
效果图如下:
flex 布局分为 伸缩容器和伸缩项目。
外围的盒子【伸缩容器】设置 display: flex; , 指定 flex-direction: row | column; 来设置排列的横纵
通过 justify-content 、align-items 来设置内部项【伸缩项目】的属性
内部项【伸缩项目】设置 align-self 属性
grid 栅格化布局
grid 分为 网格容器和网格布局。
本人还没搞清楚,请查看 阮一峰的CSS Grid 网格布局教程 和 张鑫旭的写给自己看的display: grid布局教程
float & postion 定位
通过 设置 float: left | right; 元素浮动,脱离文档流来设置布局postion 的相对和绝对定位来设置元素的位置
table 表格布局
通过 table 标签布局


