前言:
学习链接: ES6 模板字符串的实现原理, 3.ES6-模板字符串及其原理
作用说明
模板字符串(template string)其实也相当于一个语法糖,是增强版的字符串,可以利用反引号进行包裹,可以直接换行、嵌入变量。
原理说明
通过对特定的格式进行的匹配,然后进行填充。相信使用过 模板引擎的人都能快速理解,比如 Mustache。
1 | // 嵌入变量,进行正则替换 |
反引号转义
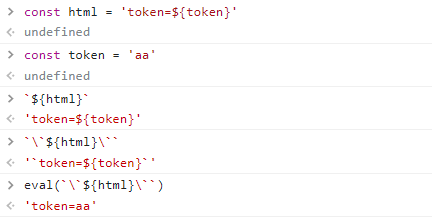
利用 \ 对 `(反引号)进行转义之后,也可以执行,如下图所示:
执行语句
1 | // script 里面需要检查是否有XSS攻击等 |


